Opstelling A - Data visualisatie van statische data in Processing
Wat:
Opstelling A - Data visualisatie van statische data in Processing
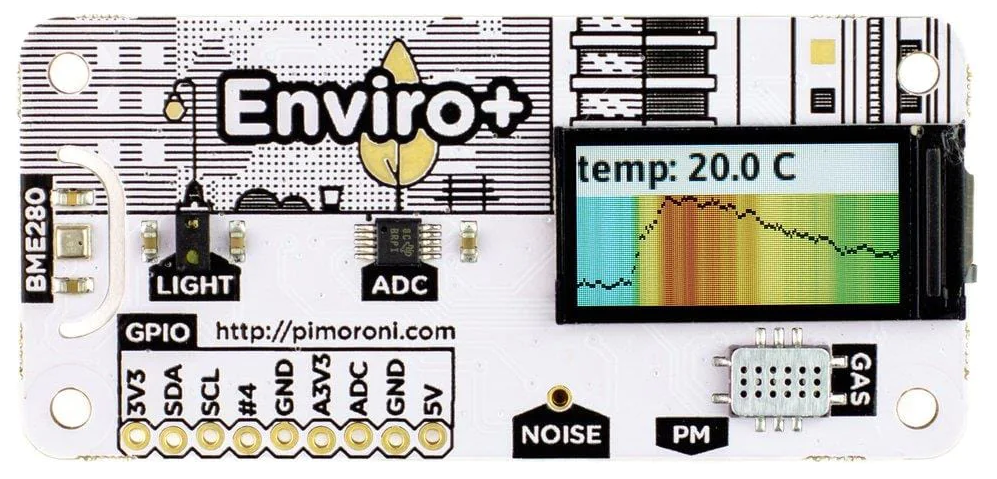
Een opstelling met een Processing sketch en een dataset op basis van enviro+ sensor bordjes en Raspberry pi die met een aantal op het bord aanwezige sensoren de luchtkwaliteit meten.
https://shop.pimoroni.com/products/enviro?variant=31155658457171
De gemeten data wordt weggeschreven in een google spreadsheet waarna deze te exporteren is naar CSV. De volgende data wordt gemeten: gas, temperature, pressure, humidity, light, en noise level
Link naar info enviro board:
https://shop.pimoroni.com/products/enviro?variant=31155658457171
Link naar spreadsheet: level.
Via
dezeWaarom:
Processing iscode, wordt van deze data een programmeereenvoudige omgevingX/Y welke geschikt is voor custom grafisch ontwerp met realtime interactieve elementen en definities. Vanuit grafisch oogpunt stelt processing je in staat om visualisaties te creëren op basisgrafiek van eigende codecategorieën enuit voorwaarden.
Hierondertabellen een voorbeeld sketch om kennis te maken met Processing. getekend:
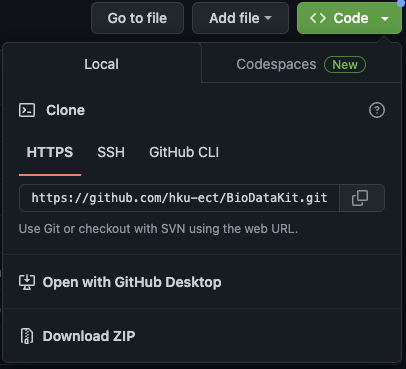
Hoe:https://github.com/hku-ect/BioDataKit
WeKlik hebbenop eende datagroene set<> enCode processing sketch voorbereid die je in staat stellenbutton om elementen in de code aan te passendownloaden enals de.zip visualisaties te veranderen. Die kun je vinden op BOOKSTACKS. bestand
Deze sketch kan worden gebuikt als vertrekpunt om processing te leren en je eigen visualisaties te creëren.
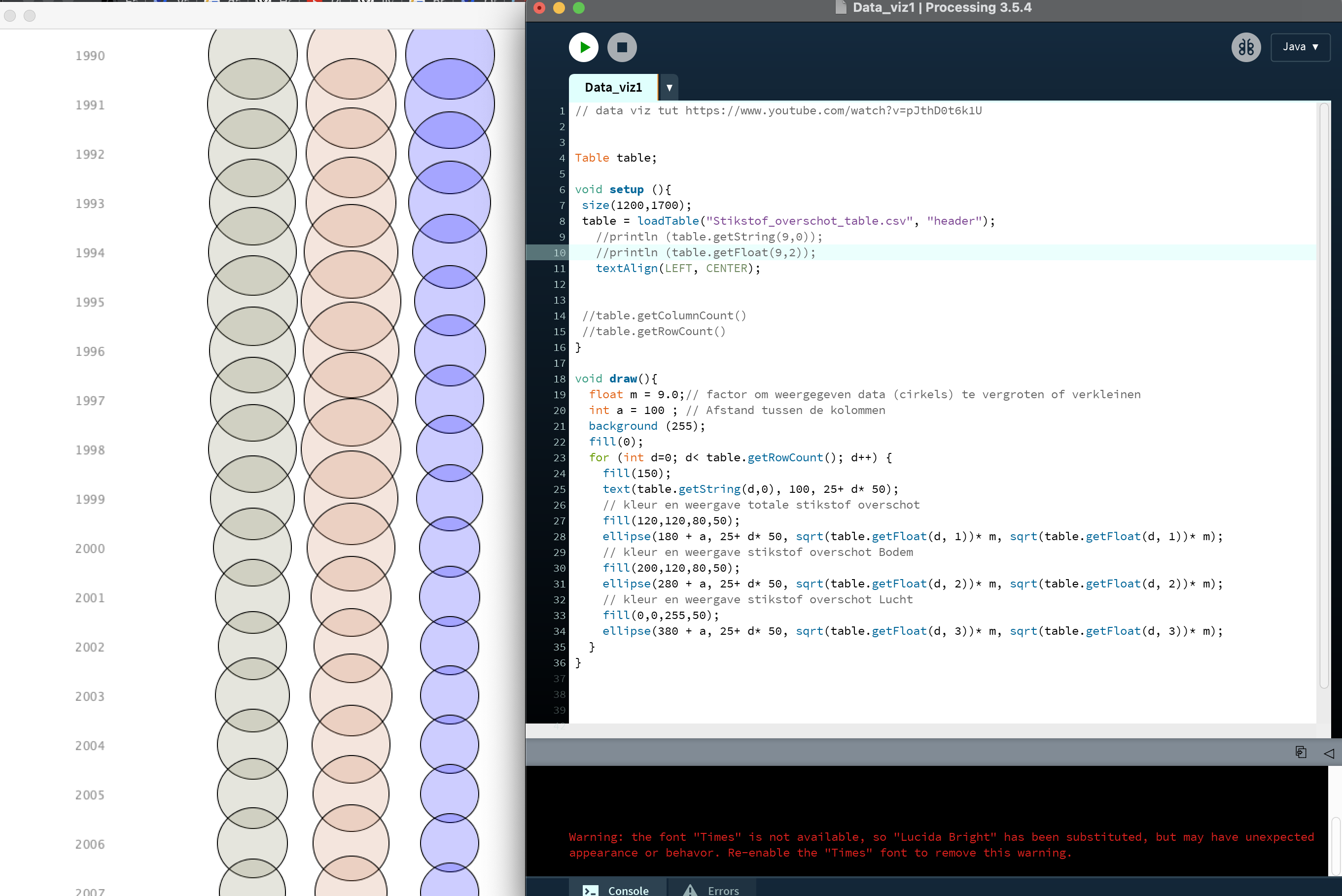
Code:
// data viz tut https://www.youtube.com/watch?v=pJthD0t6k1U
Table table;
void setup (){
size(1200,1700);
table = loadTable("Stikstof_overschot_table.csv", "header");
println (table.getString(9,0));
println (table.getFloat(9,2));
textAlign(LEFT, CENTER);
//table.getColumnCount()
//table.getRowCount()
}
void draw(){
float m = 12.0;// factor om weergegeven data (cirkels) te vergroten of verkleinen
int a = 50 ; // Afstand tussen de kolommen
background (255);
fill(0);
for (int d=0; d< table.getRowCount(); d++) {
fill(150);
text(table.getString(d,0), 100, 25+ d* 50);
// kleur en weergave totale stikstof overschot
fill(120,120,80,50);
ellipse(180 + a, 25+ d* 50, sqrt(table.getFloat(d, 1))* m, sqrt(table.getFloat(d, 1))* m);
// kleur en weergave stikstof overschot Bodem
fill(200,120,80,50);
ellipse(280 + a, 25+ d* 50, sqrt(table.getFloat(d, 2))* m, sqrt(table.getFloat(d, 2))* m);
// kleur en weergave stikstof overschot Lucht
fill(0,0,255,50);
ellipse(380 + a, 25+ d* 50, sqrt(table.getFloat(d, 3))* m, sqrt(table.getFloat(d, 3))* m);
}
}
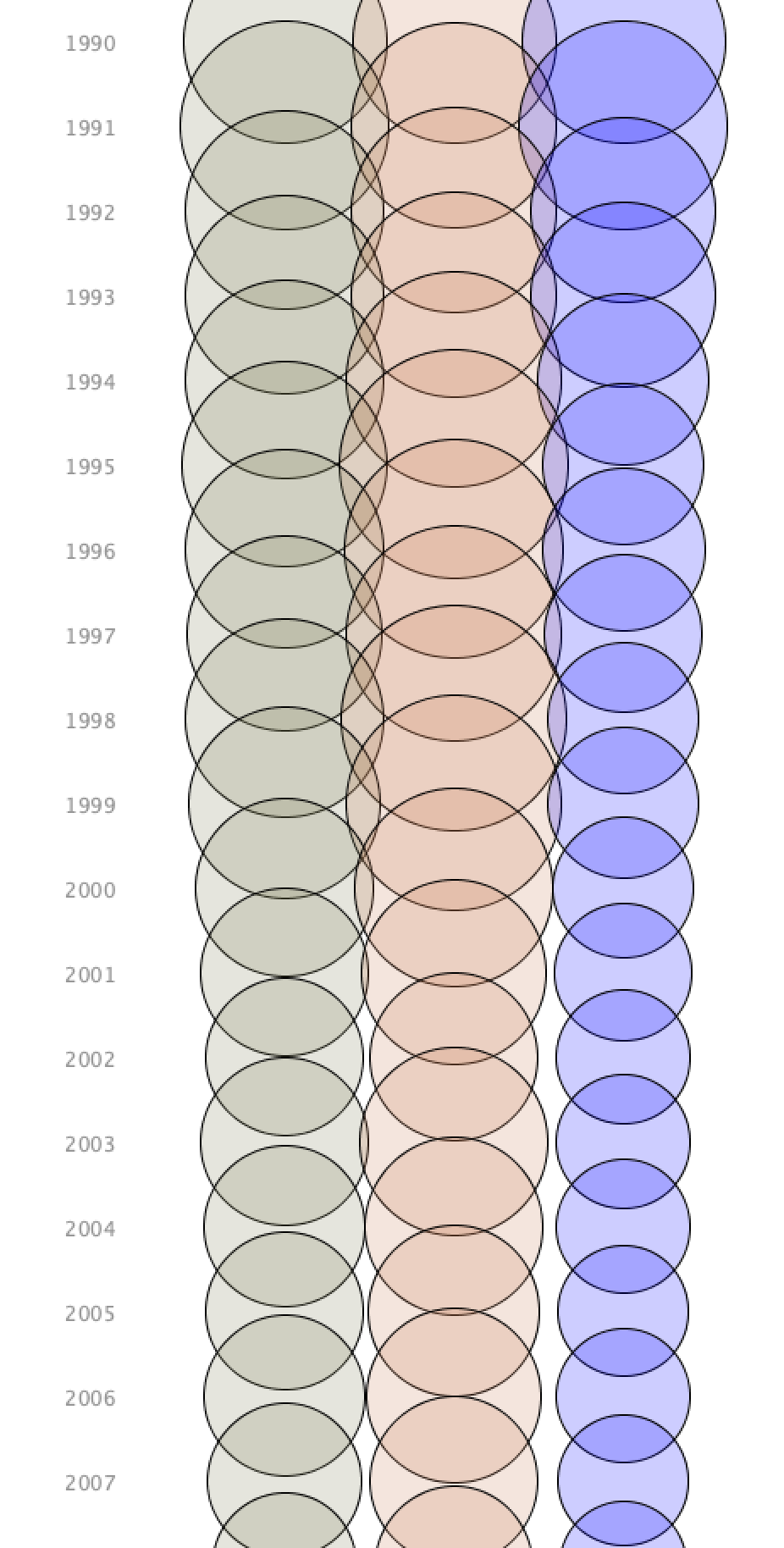
Resultaat:
Meer weten over visualiseren van data in Processing? Hieronder is een lijstje met online tutorials:
Tutorial vooror bovenstaande sketch:
https://youtu.be/pJthD0t6k1U (korte hands-on tutorial om van een spreadsheet naar een visualisatie te gaan in Processing)
Onlinenlie processing tutorials:
https://vimeo.com/showcase/2573675 (uitgebreide reeks tutorials rond data visualisatie in Processing, Vimeo inlog nodig)
https://www.youtube.com/watch?v=T5lRLA_Vn7o (meer abstracte overview van datavisualisatie)
https://www.youtube.com/watch?v=dlyFhVaISjw (voorbeeldprojecten van datavisualisatie in Processing)
Data bronnen:
https://waqi.info/#/c/51.414/6.026/9z (dataset wereldwijde luchtkwaliteit)
https://maps.sensor.community/#8/52.502/5.362 (dataset open sensoren wereldwijd)
https://samenmeten.rivm.nl/dataportaal/ (dataset RIVM)